Want to integrate DeBounce in your chatbot? You’re in luck! The DeBounce Integration is now live. This means you can now add your DeBounce API details inside the Integration Manager on Page Level. Then on the Flow Composer, you find the DeBounce Card. And from there, you drag ‘n drop your self a powerful automation for your email verification needs!.
Integrate DeBounce with these Supported Actions
We start off this new Integration with 1 Action. Which should already get you the ability to make a good connection with your favorite Email Validation platform. We keep a close eye on any other API hooks! For now, you can:
| Action(s) | Description |
|---|---|
| Validate Email | Checks if the email address that was submitted is in fact a legitimate email address. |
Integrate DeBounce with these Supported Fields
To validate the submitted email address you can use a static email or a dynamic email value that’s used with a Custom Field of type email. From within in the DeBounce card, after choosing your account and action, you simply choose the Custom Field that’s being used for capturing email addresses:
| Supported Field(s) | Description |
|---|---|
| Email Address | You forward any Custom Field of the type email here, the Custom Field you use to store subscriber’s email addresses in. This is the subscriber’s email address that will be checked by Debounce. |
How Does The DeBounce Integration Work?
The email address from a Messenger subscriber is requested using the Ask for Email Address card. The email address is sent to Debounce. After Debounce has done its magic, Clepher gets a response and learns whether the email address that was submitted is either valid or invalid.
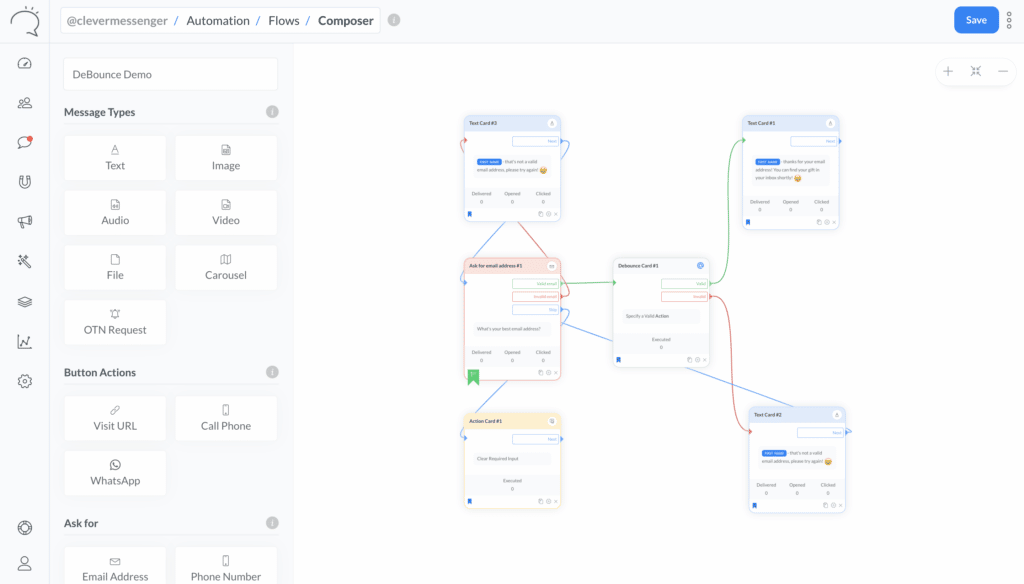
Now, to give you full control of your Flows, we give you 2 connectors, respectively; True or False. This is where you can decide what needs to happen next. In the example below, we lead people back to the Ask for Email Address card on receiving an invalid email address.
Please see the image below for visual reference:

The DeBounce Integration Card in the Middle of a Flow
Please note: The Ask for Email Address card already had a validation action. It basically is checking whether the email address follows the correct format ([email protected]), meaning it could not accept any other values that did not resemble an email address. Now, with DeBounce, you can go a level deeper and check if the submitted email address truly exists. By focussing on getting the only the email addresses that are real, you increase open rates and avoid penalties to your delivery given by email autoresponders.
Final Thoughts
Great, right? I can’t wait to see what you think. So, now that you can integrate DeBounce, how will you use it? Let us know the comments below.
Related Posts